
Это в верхнюю часть сайта
Code
<script type="text/javascript" src="http://cu-ucoz.do.am/scripts/menu_z-stalker/js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="http://cu-ucoz.do.am/scripts/menu_z-stalker/js/ddaccordion.js"></
script>
<script type="text/javascript" src="http://cu-ucoz.do.am/scripts/menu_z-stalker/js/close.js"></
script>
Это в ксс
Code
.glossymenu{
margin: 5px 0;
padding: 0;
width: 175px; /*width of menu*/
border: 1px solid #000000;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: black url(http://cu-ucoz.do.am/scripts/menu_z-stalker/img/menuh.png);
font: normal 11px "Tahoma", "Tahoma", Tahoma, Tahoma, Tahoma;
color: #808080;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #dbdbdb;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
color:#d4aa00;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url(http://cu-ucoz.do.am/scripts/menu_z-stalker/img/body.png);
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #000000;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 11px "Arial", "Arial", Arial, Arial, Arial;
color: #dbdbdb;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
color:d4aa00;
}
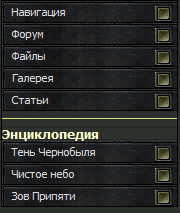
Это в блок
Code
</b></td></tr><tr><td class="boxContent"><!-- <bc> --><div class="glossymenu">
<a headerindex="0h" class="menuitem submenuheader " href="/"><span class="accordprefix"></
span>Навигация<span class="accordsuffix">
<img src="
http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="0c" class="submenu">
<ul>
<li><a href="
http://cu-ucoz.do.am/">Главная</a></li>
<li><a href="/forum/">Форум</a></li>
</ul>
</div>
<a headerindex="2h" class="menuitem submenuheader " href="/"><span class="accordprefix"></
span>Форум<span class="accordsuffix"><img src="http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="2c" class="submenu">
<ul>
<li><a href="/forum/">На форум</a></li>
</ul>
</div>
<a headerindex="4h" class="menuitem submenuheader " href="/"><span class="accordprefix"></
span>Файлы<span class="accordsuffix"><img src="http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="4c" class="submenu">
<ul>
<li><a href="
http://zone-stalker.my1.ru/load">Архив файлов</a></li>
</ul>
</div>
<a headerindex="5h" class="menuitem submenuheader " href="/"><span class="accordprefix"></
span>Галерея<span class="accordsuffix"><img src="http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="5c" class="submenu">
<ul>
<li><a href="
http://zone-stalker.my1.ru/photo">Архив фото</a></li>
</ul>
</div>
<a headerindex="6h" class="menuitem submenuheader " href="/"><span class="accordprefix"></
span>Статьи<span class="accordsuffix"><img src="http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="6c" class="submenu">
<ul>
<li><a href="
http://zone-stalker.my1.ru/publ">Архив статей</a></li>
</ul>
</div>
<hr>
<b>Энциклопедия</b>
<a headerindex="6h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Тень
Чернобыля<span class="accordsuffix"><img src="http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png"
class="statusicon"></span></a>
<div style="display: none;" contentindex="6c" class="submenu">
<ul>
<li><a href="
http://zone-stalker.net/index/oruzhie_shadow_of_chernobyl/0-18">Оружие</a></li>
</ul>
</div>
<a headerindex="6h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Чистое
небо<span class="accordsuffix"><img src="http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png"
class="statusicon"></span></a>
<div style="display: none;" contentindex="6c" class="submenu">
<ul>
<li><a href="
http://zone-stalker.net/index/opisanie_clear_sky/0-27">Описание</a></li>
</ul>
</div>
<a headerindex="6h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Зов
Припяти<span class="accordsuffix"><img src="http://cu-ucoz.do.am/scripts/menu_z-stalker/img/open.png"
class="statusicon"></span></a>
<div style="display: none;" contentindex="6c" class="submenu">
<ul>
<li><a href="
http://zone-stalker.net/index/anomalii_call_of_pripyat/0-37">Аномалии</a></li>
</ul>
</div></div>