
Вот и вышла вторая версия версия моего мини профиля. Не будем вдаваться в технические подробности, а перейдем сразу к изменениям и нововведениям!
И так вот что изменилось
1. Был полностью переписан код профиля, дабы избежать предыдущих ошибок
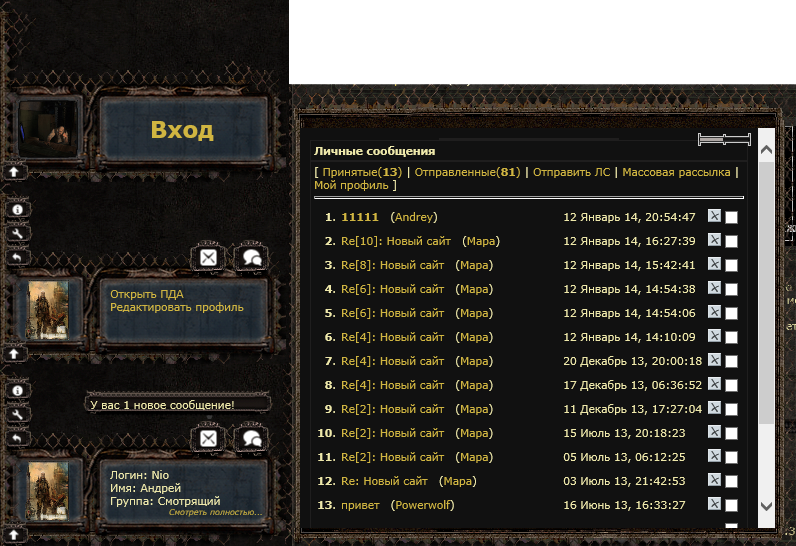
2. Был слегка изменён внешний вид самого профиля
3. Добавлена кнопка плавного скроллинга
4. Добавлена подгрузка новых сообщений в модальном окне
5. Добавлено оповещения о новом личном сообщении
6. Возможность открытия мини чата в модальном окне
Теперь начнём установку профиля
Создаём глобальный блок Панель управления > Управление дизайном > Глобальные блоки Называем его MINIPROF и вставляем в его шаблон это:
Код
<?if($USER_LOGGED_IN$)?>
<table width="100%" border="0">
<td>
<a title="Ваши данные" id="bmc1" onclick="actbm(1)" ondblclick="document.getElementById('bm1').style.display='none';"><img src="/MiniProfile_v2/but/but_in.png" border="0"></a><br>
<a title="Другие функции" id="bmc2" onclick="actbm(2)" ondblclick="document.getElementById('bm2').style.display='none';" ><img src="/MiniProfile_v2/but/but_df.png" border="0"></a><br>
<a href="$LOGOUT_LINK$" title="Вы уверенны что хотите выйти?"><img src="/MiniProfile_v2/but/but_ex.png" border="0"></a>
</td>
<td valign="top" style="padding: 57px 0px 0px 150px;">
<?if($UNREAD_PM$!='0')?>
<div style="position: fixed; bottom: 95pt; left: 62pt; background: url('/MiniProfile_v2/pda_fon_ls_v2.png') no-repeat;width:190px;padding:8px;">
У вас $UNREAD_PM$ новое сообщение!
</div>
<?endif?>
<a onclick="$('#mls').slideToggle('slow');" href="javascript://" title="Личные сообщения"><img src="/MiniProfile_v2/but/but_ls.png" border="0"></a>
<a onclick="$('#mchat').slideToggle('slow');" href="javascript://" title="Мини чат"><img src="/MiniProfile_v2/but/but_ch.png" border="0"></a>
</td>
</table>
<table width="100%" border="0">
<td style="position: fixed; bottom: 17pt; left: 18pt;">
<?if($USER_AVATAR_URL$)?> <div align="center"> <img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" width="45px" border="0"> <?else?><?if($USER_LOGGED_IN$)?><div style="position: fixed; bottom: 19pt; left: 14pt"><img class="userAvatar" title="$USERNAME$" src="/MiniProfile_v2/noavatrs.gif" width="60px" border="0"></div><?else?><img class="userAvatar" title="$USERNAME$" src="MiniProfile_v2/user1.gif" width="60px" border="0"><?endif?></div><?endif?>
</td>
<td valign="top">
<div style="margin: 1px 20px 0px 105px" id="bm1">
Логин: $USERNAME$<br>Имя: $USER_FULL_NAME$<br>Группа: $USER_GROUP$<br>
<div align="right"><a onclick="$('#in').slideToggle('slow');" href="javascript://"><span style="font-size:6pt;"><i>Смотреть полностью...</i></span></a></div>
</div>
<div style="margin: 1px 20px 0px 105px;display:none" id="bm2">
<a href="/index/8-$USER_ID$" target="_blank">Открыть ПДА</a><br>
<a href="/index/11" arget="_blank">Редактировать профиль</a><br>
</div>
</td>
</table>
<table width="310" border="0" cellpadding="0" cellspacing="0" style="position: fixed; bottom: 0pt; left: 210pt;display:none" id="mchat">
<tbody><tr>
<td><img src="/MiniProfile_v2/pda_fon_up_v2.png"></td>
</tr>
<tr>
<td style="padding: 8px 20px 0px 20px; background: transparent url(/MiniProfile_v2/pda_fon_back_v2.png) repeat-y scroll center center; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" align="center">
$CHAT_BOX$
</td>
</tr>
<tr>
<td><img src="/MiniProfile_v2/pda_fon_down_v2.png"></td>
</tr></tbody></table>
<table width="310" border="0" cellpadding="0" cellspacing="0" style="position: fixed; bottom: 0pt; left: 210pt;display:none" id="in">
<tbody><tr>
<td><img src="/MiniProfile_v2/pda_fon_up_v2.png"></td>
</tr>
<tr>
<td style="padding: 8px 20px 0px 20px; background: transparent url(/MiniProfile_v2/pda_fon_back_v2.png) repeat-y scroll center center; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" align="left">
Ваш ID: #$USER_ID$<br>Логин: $USERNAME$<br>Имя: $USER_FULL_NAME$<br>День рождения: $USER_BIRTHDAY$<br>Пол: $USER_GENDER$<br>Группа: $USER_GROUP$<br>Срок на сайте: $USER_REG_DAYS$<br><br>Ваш браузер: $USER_AGENT$ вер.$USER_AGENT_VER$ $USER_AGENT_PDA$
</td>
</tr>
<tr>
<td><img src="/MiniProfile_v2/pda_fon_down_v2.png"></td>
</tr></tbody></table>
<table width="515" border="0" cellpadding="0" cellspacing="0" style="position: fixed; bottom: 0pt; left: 210pt;display:none" id="mls">
<tbody><tr>
<td><img src="/MiniProfile_v2/pda_fon_l_up_v2.png"></td>
</tr>
<tr>
<td style="padding: 8px 20px 0px 20px; background: transparent url(/MiniProfile_v2/pda_fon_l_back_v2.png) repeat-y scroll center center; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" align="left">
<iframe src="/index/14" frameborder="0" marginheight="0" marginwidth="0" width="100%" height="400"></iframe>
</td>
</tr>
<tr>
<td><img src="/MiniProfile_v2/pda_fon_l_down_v2.png"></td>
</tr></tbody></table>
<?endif?>
<?if($GROUP_ID$=0)?>
<table width="100%" border="0">
<td style="position: fixed; bottom: 18pt; left: 13pt;">
<?if($USER_LOGGED_IN$)?><div style="position: fixed; bottom: 19pt; left: 14pt"><img class="userAvatar" title="$USERNAME$" src="/MiniProfile_v2/noavatrs.gif" width="60px" border="0"></div><?else?><img class="userAvatar" title="$USERNAME$" src="/MiniProfile_v2/user1.gif" width="60px" border="0"><?endif?>
</td>
<td valign="top">
<div style="margin: 114px 0px 0px 145px">
<a href="$LOGIN_LINK$"><span style="font-size:17pt"><b>Вход</b></span></a>
</div>
</td>
</table>
<?endif?>
<a style="position:fixed;bottom: 0pt; left: 0pt" title="Вверх" href="javascript://" id="toTop"><img border="0" align="absmiddle" src="/MiniProfile_v2/but/but_up.png"></a>
<script type="text/javascript">
setbm = function(){
var i = 2;
while(document.getElementById('bm'+i)!=null){
document.getElementById('bm'+i).style.display='none';
i++;
}
}
actbm = function(aid){
var i = 1;
while(document.getElementById('bm'+i)!=null){
if(i!=aid){
document.getElementById('bm'+i).style.display='none';
document.getElementById('bmc'+i).className='bmc';
} else {
document.getElementById('bm'+i).style.display='block';
document.getElementById('bmc'+i).className='bmcsel';
}
i++;
}
}
</script>
<noindex><nofollow>
<script>
$(window).scroll(function(){
if($(window).scrollTop() > "300"){
$('#toTop')();
$('#toDown').hide();
}else if($(window).scrollTop() == "0"){
$('#toTop')();
$('#toDown').fadeIn();
}
};);
$('#toTop').click(function(){
$('html, body').animate({scrollTop:0}, 350);
$('#toDown').fadeIn();
};);
$('#toDown').click(function(){
$('html, body').animate({scrollTop:$('body').height()}, 350);
$('#toDown').fadeIn();
};);
</script>
</nofollow></noindex>
Теперь на странице на которой хотите видеть профиль после